|
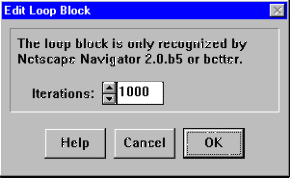
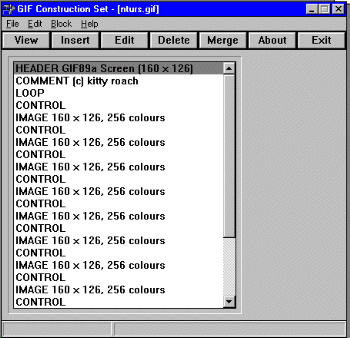
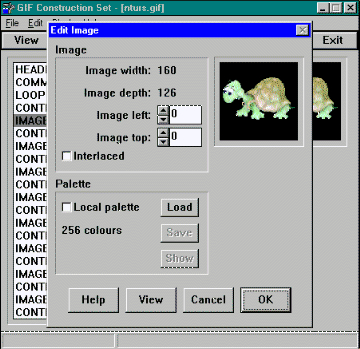
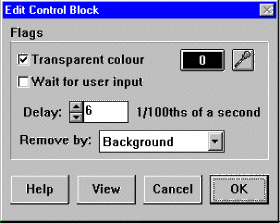
(Shown at right as completed). The comment box contains my copyright. (Insert and edit comment). The Loop Menu box is added. (Insert Loop). Each frame size matches the description of the size shown in the Header. Each frame is loaded into Gif Construction Set. (Insert Image). Each frame is interspaced with it's own control box. (Insert Control) (Optimize the color menu / pixel re-use... for smaller file size. This can be done in Newer versions of GCS, other animation programs and optimizer programs.) |
 |


 .
.